Electronにメニューを追加・パッケージ化した際にショートカット操作できるようにするTips

先日作ったマークダウンエディタですが、パッケージ化したらショートカット操作(コピペや選択)が出来なかったので修正しました。Electronに「メニュー」機能を追加するだけで対応出来ました。
参考資料
上記によれば、「メニュー」機能を実装すればアプリ内でのキーボードショートカットが有効になるみたいです。
main.js を修正
こちらの記事で作成した「main.js」を修正します。
'use strict'; var app = require('app'); var BrowserWindow = require('browser-window'); // 【新規追加】メニュー機能を読み込み var Menu = require('menu'); require('crash-reporter').start(); var mainWindow = null; app.on('window-all-closed', function() { if (process.platform != 'darwin') { app.quit(); } }); app.on('ready', function() { // 【新規追加】メニューの中身、ショートカットを設定 var template = [ { label: 'Edit', submenu: [ { label: 'Undo', accelerator: 'CmdOrCtrl+Z', role: 'undo' }, { label: 'Redo', accelerator: 'Shift+CmdOrCtrl+Z', role: 'redo' }, { type: 'separator' }, { label: 'Cut', accelerator: 'CmdOrCtrl+X', role: 'cut' }, { label: 'Copy', accelerator: 'CmdOrCtrl+C', role: 'copy' }, { label: 'Paste', accelerator: 'CmdOrCtrl+V', role: 'paste' }, { label: 'Select All', accelerator: 'CmdOrCtrl+A', role: 'selectall' }, ] }, { label: 'View', submenu: [ { label: 'Reload', accelerator: 'CmdOrCtrl+R', click: function(item, focusedWindow) { if (focusedWindow) focusedWindow.reload(); } }, { label: 'Toggle Full Screen', accelerator: (function() { if (process.platform == 'darwin') return 'Ctrl+Command+F'; else return 'F11'; })(), click: function(item, focusedWindow) { if (focusedWindow) focusedWindow.setFullScreen(!focusedWindow.isFullScreen()); } }, { label: 'Toggle Developer Tools', accelerator: (function() { if (process.platform == 'darwin') return 'Alt+Command+I'; else return 'Ctrl+Shift+I'; })(), click: function(item, focusedWindow) { if (focusedWindow) focusedWindow.webContents.toggleDevTools(); } }, ] }, { label: 'Window', role: 'window', submenu: [ { label: 'Minimize', accelerator: 'CmdOrCtrl+M', role: 'minimize' }, { label: 'Close', accelerator: 'CmdOrCtrl+W', role: 'close' }, ] }, { label: 'Help', role: 'help', submenu: [ { label: 'Learn More', click: function() { require('electron').shell.openExternal('http://electron.atom.io') } }, ] }, ]; // 【新規追加】メニュー機能を追加 var menu = Menu.buildFromTemplate(template); Menu.setApplicationMenu(menu); mainWindow = new BrowserWindow({ width: 1200, height: 800 }); mainWindow.loadUrl('file://'+ __dirname +'/app/index.html'); mainWindow.on('closed', function() { mainWindow = null; }); });
メニューのモジュールを読み込んだ後、メニューの構造を配列で記述します。
labelに「メニューの名前」roleに「メニューの項目名」submenuに「入れ子メニュー」
後は動作を細かく設定していきます。
アプリ内でコピペや選択を実装するために、accelerator に「ショートカットキー」を設定しておきましょう。
パッケージ化して動作確認

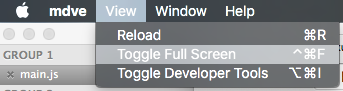
メニューに設定した項目が表示されるようになりました。

アプリ内でのコピペや選択がショートカットで実行できるようになりました。
簡単ですね。